Google Draw Mobile Wireframe Tutorial

There are a multitude of wireframing tools out there, ranging from high and low fidelity, free and expensive and simple and complex. However, depending on the complexity of your web project, there's one tool that is simple to use, free and works well for collaboration when building a website wireframe: Google Docs. Google Docs can provide a basic, low-fidelity website wireframe that is easy to create and share. Utilizing features like tables within Google Docs allows content, main images and headers to be blocked out in easy-to-understand layouts. Plus, many people have experience with Google Docs, so that makes sharing and collaborating even easier, allowing you to avoid teaching your team a brand new tool.
Here are steps to building a website wireframe using Google Docs:
Creating the Sitemap in Google Docs
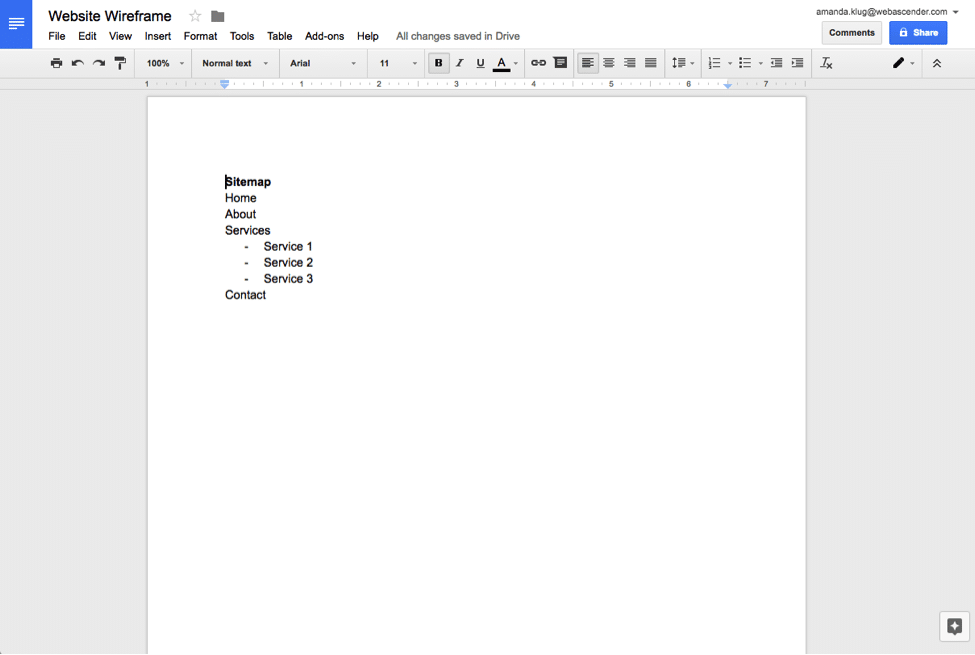
I find it helpful to list out the website's sitemap at the top of the document. This will give anyone else looking at the website wireframe, including collaborators or a client, a brief overview of what pages are on the site, and will also show the page hierarchy.

Create Content Tables in Google Docs
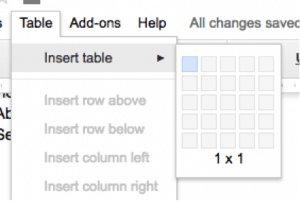
The tables within Google Docs are perfect for laying out content. To add a table to your website wireframe, go to Table > Insert table and choose the number of rows and columns you want. From there you can use the spaces to create content blocks that will fill your pages. Google Docs work well for content building because you can have multiple people contributing while being able to reference other pages to keep the same voice.
Building the Header & Page Elements in Google Docs
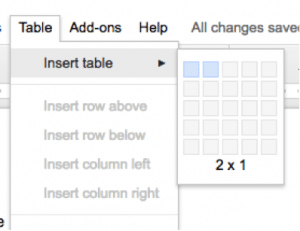
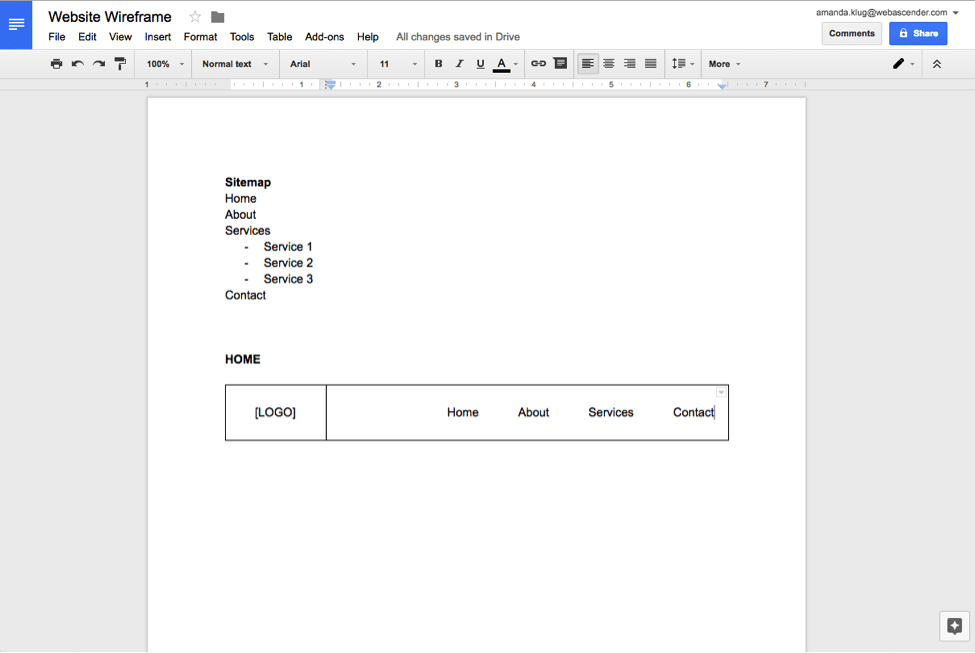
Once you've laid out the site map, you'll want to move on to laying out the major page elements. To create a header with the website logo on the left and the navigation on the right, create a 2×1 table.

Make the first column smaller by clicking and dragging the center line.

Finally, fill in the left box with the word "Logo" and add your navigation on the right.

Next I'm using a 1×1 table to create the space for the hero image on the page. I've filled in the background with a light shade of blue to show that it will have a background image.
Showcasing Forms in Google Docs
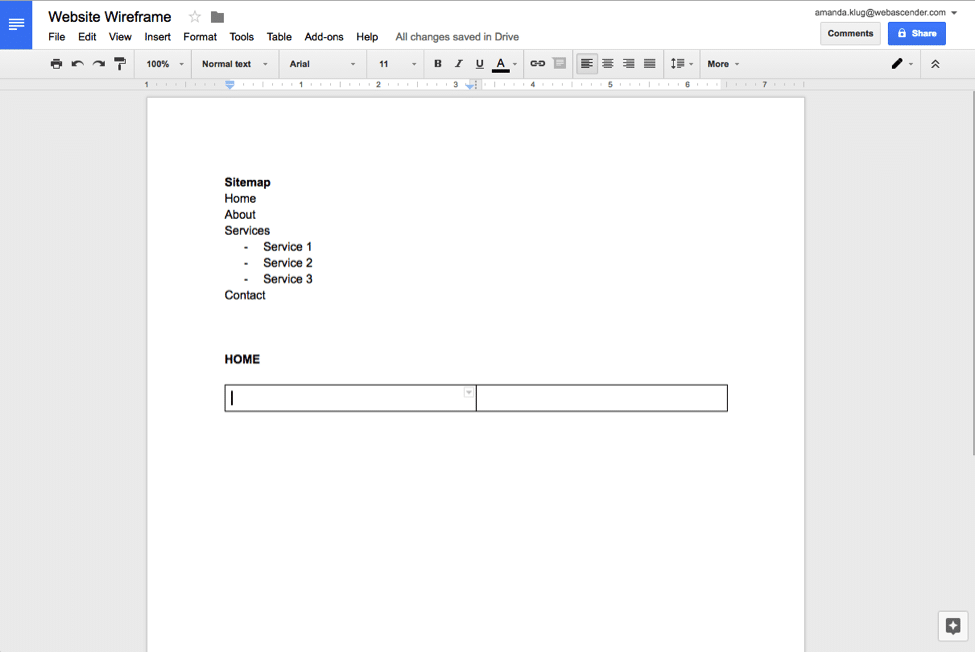
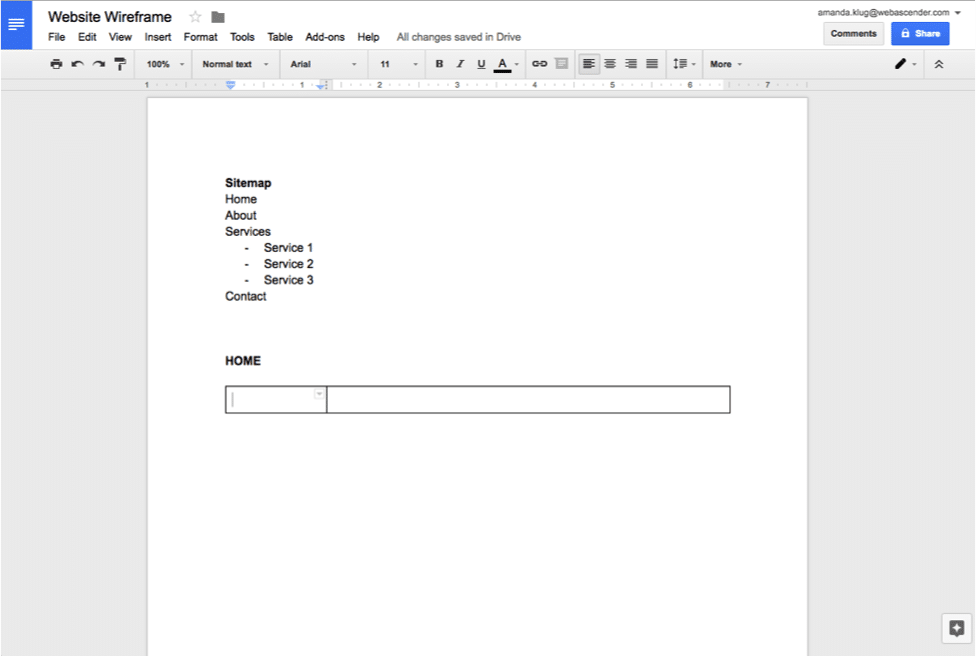
To create a form, first create a table. I only want the form to take up half the page, so I'm using a 2×1 table. Write out the desired fields surrounded by brackets.
 Other Important Denotations in Google Docs
Other Important Denotations in Google Docs
To show where other elements will be placed, including icons, maps, and photos for example, use brackets. In my example I've included a map element. Using a bracket I can name my element, and then put in the corresponding location information below.
Sharing Your Google Docs Website Wireframe
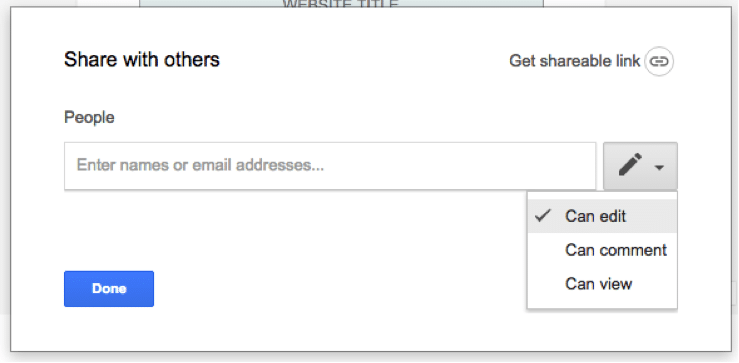
Building a website wireframe using Google Docs as a tool allows you to easily share your work. To share with colleagues or a client, click the "Share" button in the top right corner. You can choose to allow others to only view the document, or allow them to comment and edit.

As a free web-based option, Google Docs is a great alternative to traditional wireframing tools. Although not designed to create website wireframes, it provides a flexible system that is easily adaptable to the needs of different types of projects.
Google Draw Mobile Wireframe Tutorial
Source: https://www.webascender.com/blog/how-to-build-a-website-wireframe-using-google-docs/